The Challenges
Revamping a static website into an engaging, interactive platform while reformatting and re-uploading years of archived student projects — a detail-heavy task requiring both speed and consistency.
My Role
Website Manager · UI/UX Designer · Publications Editor
Tools Used
Figma · Illustrator · Photoshop · Indesign · Wordpress

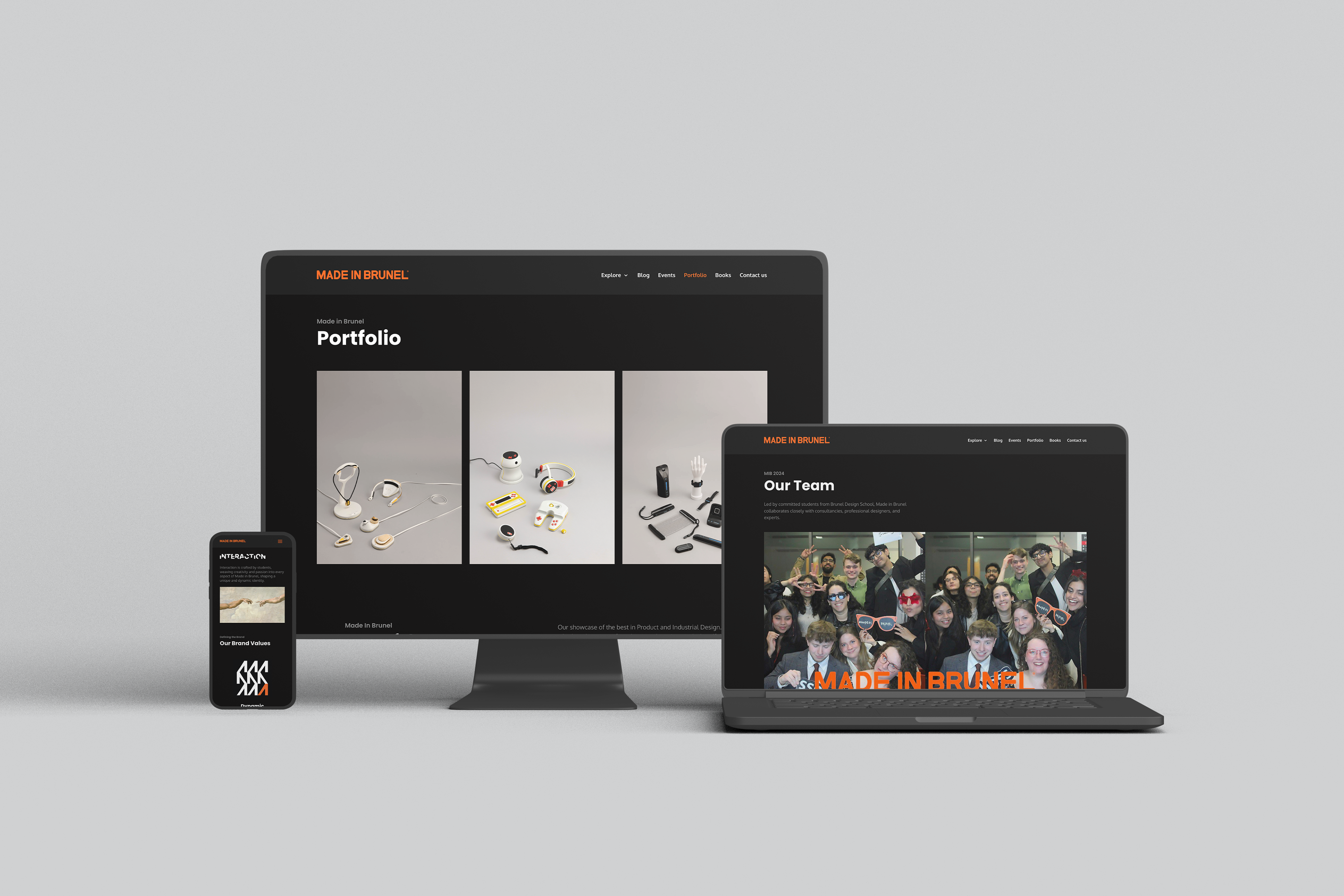
MIB Revamped Website
Website Analysis
I conducted a comprehensive analysis of the current Made in Brunel website, identifying several areas lacking in brand consistency and user engagement. These included the absence of animations, a cluttered homepage, and design inconsistencies, all contributing to an uninviting overall layout and colour scheme.

Old Website Analysis
Creation of Sitemap and Initial Wireframes
In this phase, I developed a clear sitemap for streamlined navigation and sketched initial wireframes to outline the revamped website's structure and layout, focusing on addressing identified weaknesses.

Sitemap

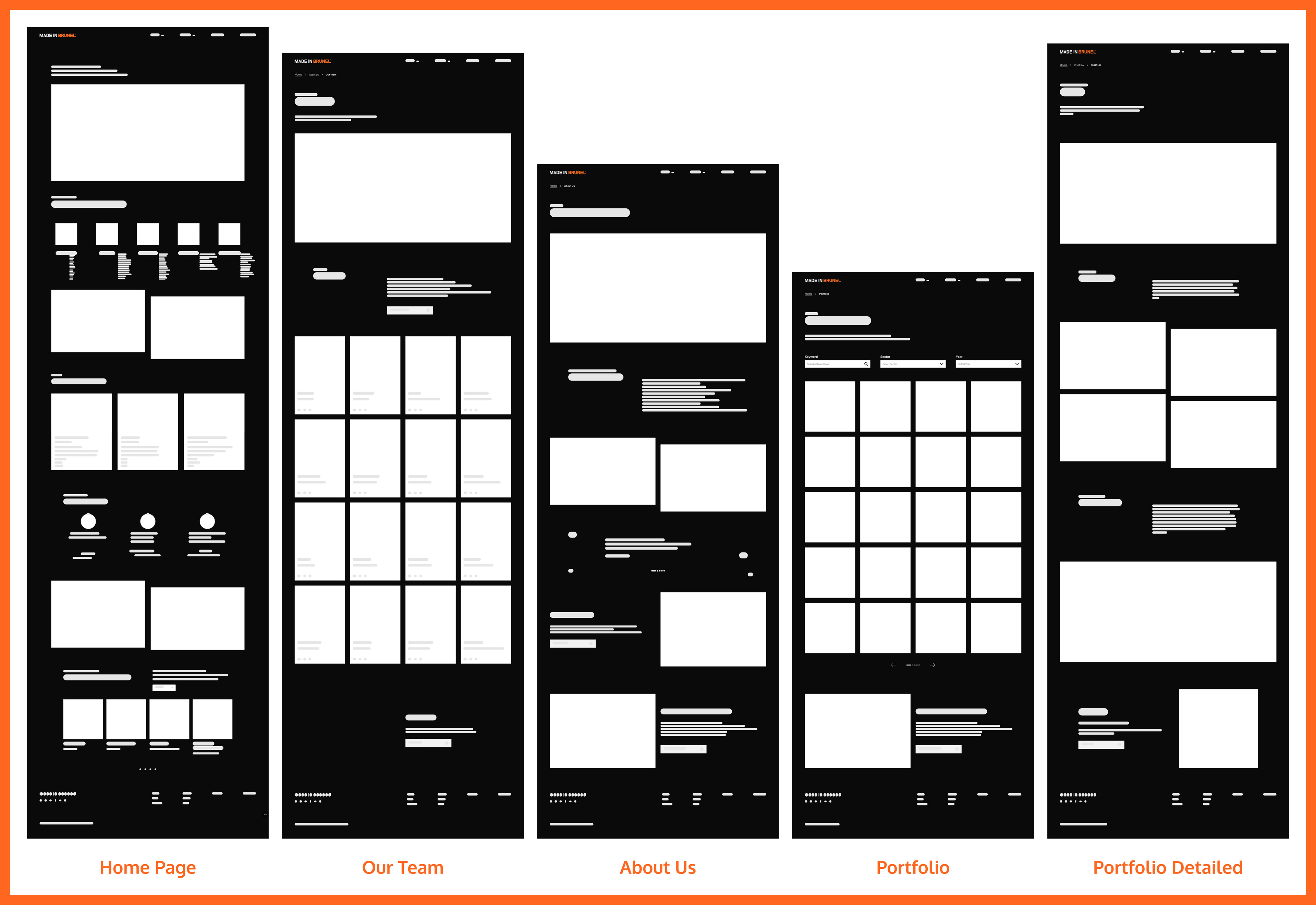
Initial Wireframes
The Revamped Website
During this phase, I refined the final designs of the revamped Made in Brunel website based on feedback. I iterated multiple times to enhance the user interface, visual aesthetics, and overall user experience, ensuring alignment with brand guidelines and the inclusion of engaging animations.

MIB Website New Look

MIB Website New Look
Website Launch and Reflection
I successfully launched the redesigned Made in Brunel website. It's receiving positive feedback from students, staff, and alumni. The dynamic and intuitive website I've created not only meets but exceeds expectations, providing a compelling platform for showcasing Brunel University's achievements and opportunities. You can check out the revamped website https://madeinbrunel.com/